詳細ページの使い方
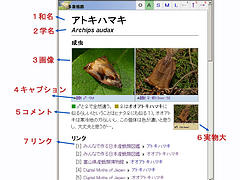
表示内容(図1)
和名(図1-1)
和名の意味については、Wikipediaにリンクしておきます…『和名』 (http:// ja.wikipedia.org/ wiki/ %E5%92%8C%E5%90%8D)。本図鑑では「みんなで作る日本産蛾類図鑑 (http:// www.jpmoth.org/ )」に、おおむね従いました。ただし亜種名の表記は省略しました。「?」がついたものは、未同定とか不明なものです。「sp.」がついたものも、同じような意味です。和名が未定の場合、学名しか表示されていません。和名は、たまに変更されることがあるようです。
学名(図1-2)
学名の詳しい意味については、これもWikipediaへリンクしておきます…『学名』 (http:// ja.wikipedia.org/ wiki/ %E5%AD%A6%E5%90%8D)。学名も同様に「みんな蛾」にしたがいましたが、亜種名まで表示してあります。ただし、原亜種の場合、亜種名は省略しました。「?」や「sp.」は、和名と同じような意味です。学名も、ときどき変更されることがあるようです。
画像(図1-3)
画像をクリックすると、大画像ページへジャンプします。
キャプション(図1-4)

キャプションというのは画像の下にある説明文のことです。ここに、いろいろな情報を圧縮して入れてあります。「前11mm」は前翅長11mmの略です。「高300m」は標高300mの略です。標高の数字は、ひどく大雑把です。「6E」は撮影日の情報です。数字の「6」は撮影した月を表します。「B」は上旬、「M」は中旬、「E」は下旬を表します。
コメント(図1-5)
私には解説を書けるような知識も能力も持ち合わせていないので、詳しい情報はリンク先を見るか検索してもらおうと思ってます。ただ、自分で気づいたこととかを書いてみようと思ったんですが、ほとんどはは同定上の悩みとかになってしまいました。一般人には、まったく理解できそうにないものなので、色分けしてみました。
■一般人が読んでも理解できるかもしれない情報。必ずしも正確な情報という意味ではありません。役に立つ情報という意味でもありません。ヨタ話と思った方が良いです。
■同定上の注意点とか、悩みとか。あるいはアヤシイ情報とか。
■ほとんど同定不可能な場合の、悩みとか、ボヤキとか。著しくアヤシイ情報とか。
■謝辞。
実物大画像(図1-6)


実物大画像は、右のように表示されます。<13.0mm>は、画像の横幅のです(前翅長とかではありません)。ディスプレイの種類とか、ブラウザの種類とかによっては、実際の大きさとは異なる場合があります(100dpiと想定して、ピクセル値に変換している)。スケールの目盛は、1mm単位です。
リンク(図1-7)
同定上参考にさせて頂いたサイトや、面白い話が載っていたサイトへのリンクです。主要サイトについては、リンク集で紹介しています。いくつかのサイトは、自動的にリンクしており、間違ってるような気がしても、そのままにしてあります。
オプション(図2)
JavaScript版(A)では、いくつかのオプションが選べます。メニューは、Aボタンのとろろにマウスをのせると表示されます。画像ファイルは、5種類の大きさ(幅960, 480, 240, 120, 60px)を用意しています。これらのうち、どれを使うかを決定するのに、解像度関係のオプションが使用されます。
解像度自動(図2-1)
オフの場合、ウインドウの幅を固定(960px)であると仮定して、画像の解像度を決定します。オンの場合、ウインドウの大きさに依存して、画像の解像度を変更します。通常はオンで良いと思います。印字する場合とかに使います(後述)。
画像の解像度(図2-2)
※品質とした方が良いかな?
「高」は必要なサイズそのものを、「中」は1/2に落したサイズを、「低」は1/4に落いたサイズを使います。インターネットの通信速度によっては、下げた方が快適かも知れません。
最大行幅(図2-3)
1行の文字数が増えると文章が読みにくくなるので、非JavaScript版(S/M/L)では 40文字に制限してあります。JavaScript版(A)では、変更できるようにしました。「最大」は、制限無し(ウインドウ幅いっぱい)です。
※スタイルシートでmax-widthに対応していないブラウザ(IE6)とかは、若干動作が変わります。
印字
ちょっとした情報です。
- ・画像は画面に表示されているものが、そのまま印字に使われるようです。ディスプレイが小さい場合、解像度自動のまま印字すると、低解像度画像が表示されてます。そのため、解像度自動(図2-1)のチェックを外し、手動で高解像度に設定した方が、良いかも知れません。
- ・行幅を「最大」(図2-3)にすると、用紙の大きさとかに関係なく、用紙幅に合った体裁になります。
- ・ブラウザで設定した文字の大きさは反映されるようです。
※実物大画像は、画面表示とは異なります。画像が2つのページに跨る場合があるので、スタイルシートでfloat属性を落してます。